2. 开始设置
下载代码
点击下面这个链接,下载相关源代码进行接下来的实验:
解压下载下来的zip文件。解压后会得到一个以your-first-pwapp-master为根目录的文档,在这个目录中包含每一个接下来的步骤的所有代码。
step-NN文件夹包含最终状态所需的所有步骤的代码。他们可作为你的参考。我们将在我们的work目录下进行coding。
安装和验证web server
虽然你可以使用你自己的web server,但是此次实验我们将采用Chrome Web Server。如果你还没有安装这个应用,你可以从Chrome Web Store中来安装它。
安装完毕后,点击如下浏览器的应用快捷方式来打开应用标签:

更多帮助:添加和打开谷歌apps
打开后,点击如下Web Server icon:

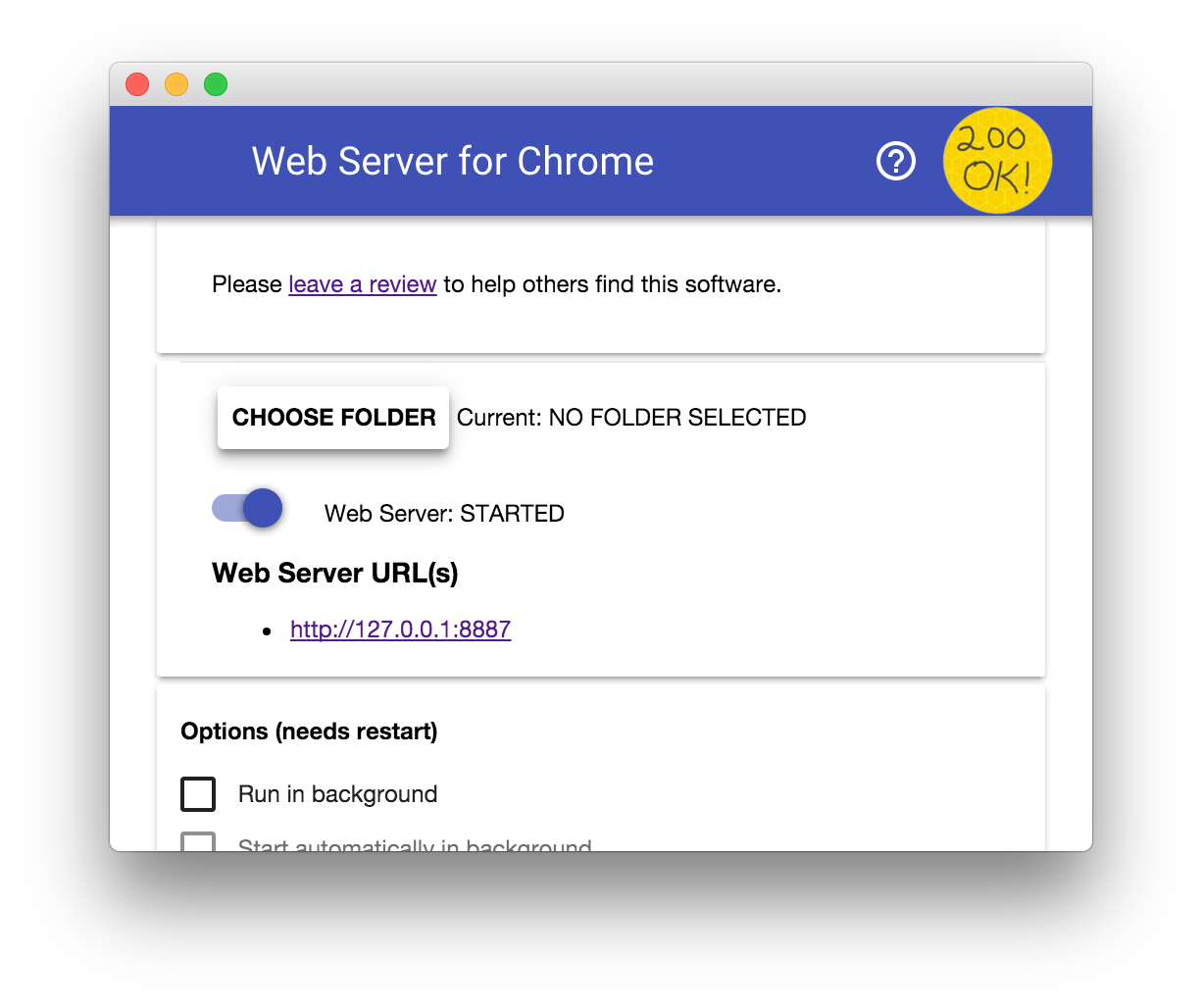
你将看到如图所示的对话框,它将让你可以对你的本地web server进行设置:

点击choose folder按钮,然后选择你的work 文件夹。它将确保通过web server对话框上高亮的URL服务你的work项目(在 Web Server URL(s) 区域)。
在选项下面,选中“Automatically show index.html”前面的选择框,如下所示:

然后通过点击名为“Web Server:STARTED”切换按钮停止和重启服务。

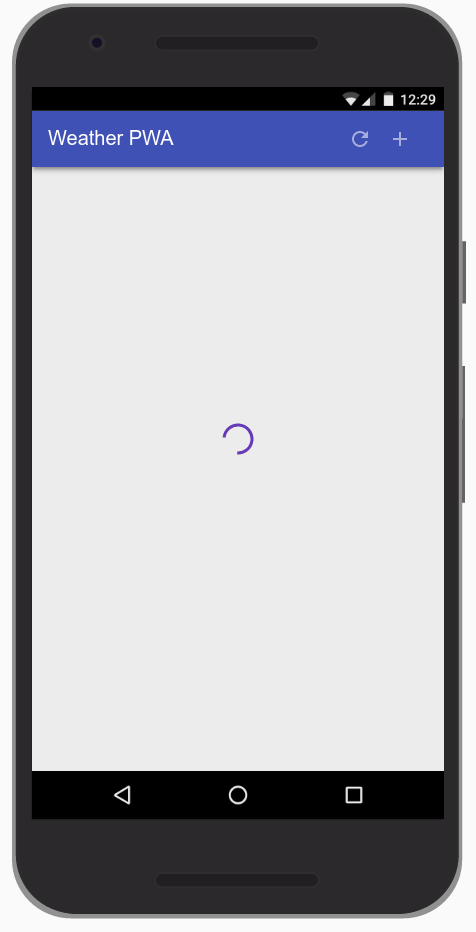
现在就可以在你的浏览器中访问你的work站点了(通过点击高亮的Web Server URL),然后你应该看到一个页面长这个样子:

这个app目前为止,还没有做啥有意思的事情,仅仅是一个最低限度的骨架并且有一个用来验证你的web server功能的加载图标。我们将在接下来的步骤中,添加更多的功能和UI特性。
从现在这个点开始,所有的testing/verification(例如 在接下来的步骤中的Test It Out区域)将使用web server的设置来呈现。